File Size:
My main goal in redesigning the Quartz Video template was to make it easier for video editors to use custom graphics. My first task was to shrink the file size. It was almost impossible to transfer the template to remote workers due to the gargantuan 60 gig size and the many, many duplicate files. Plus, updates were built on top of the old template making file paths for graphic elements very confusing.
Notice the whopping file size of the old template
So I remade the whole thing from scratch.
LEARNING TO USE MOGRTS:
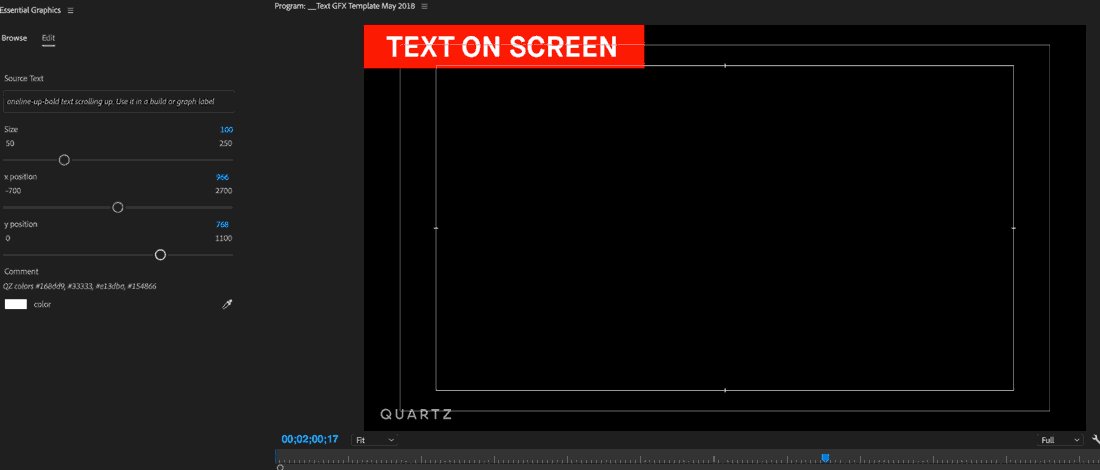
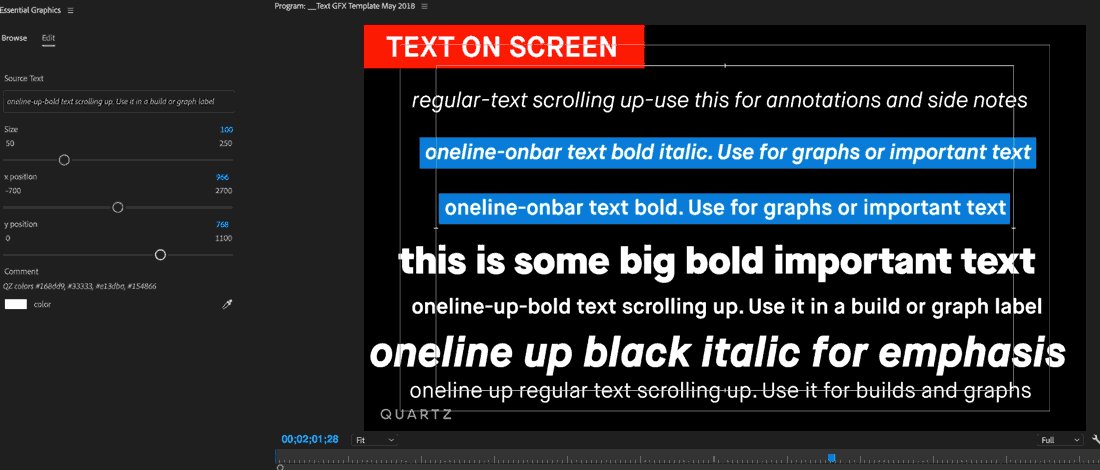
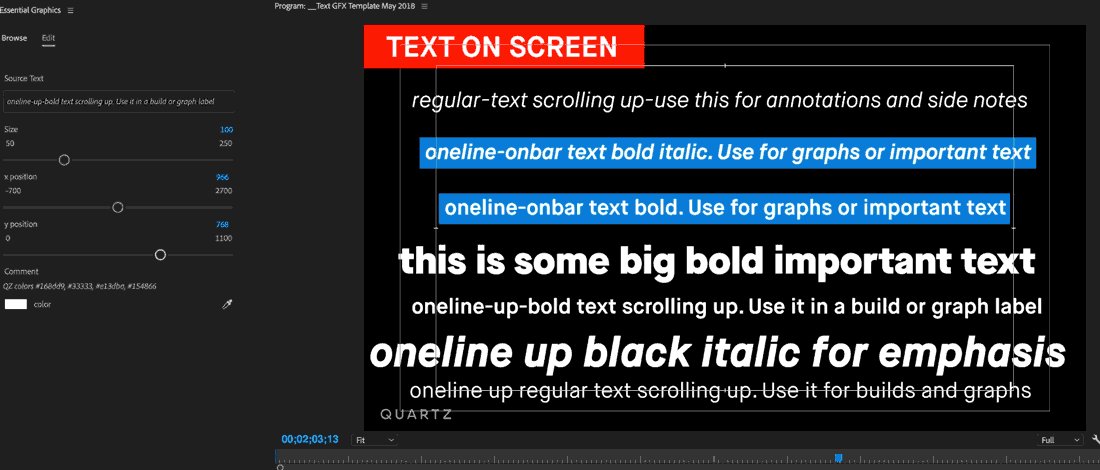
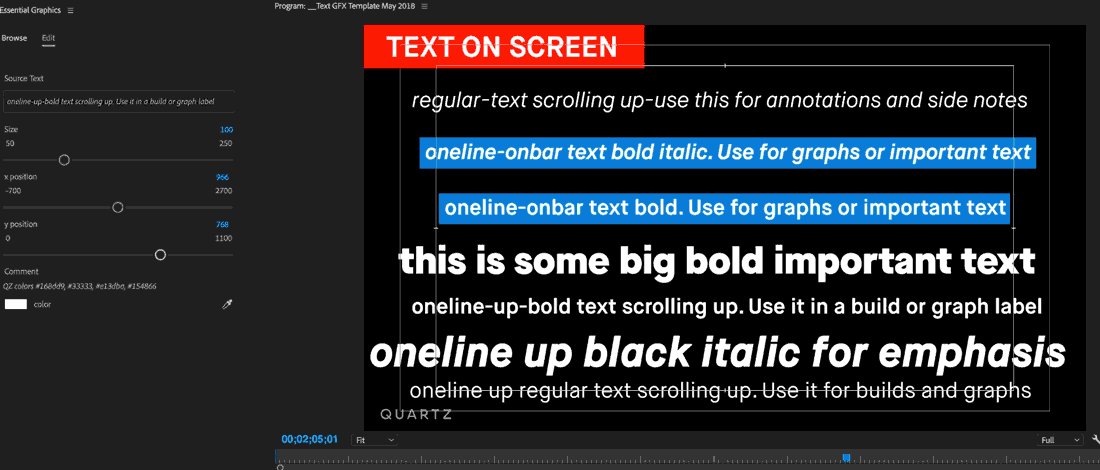
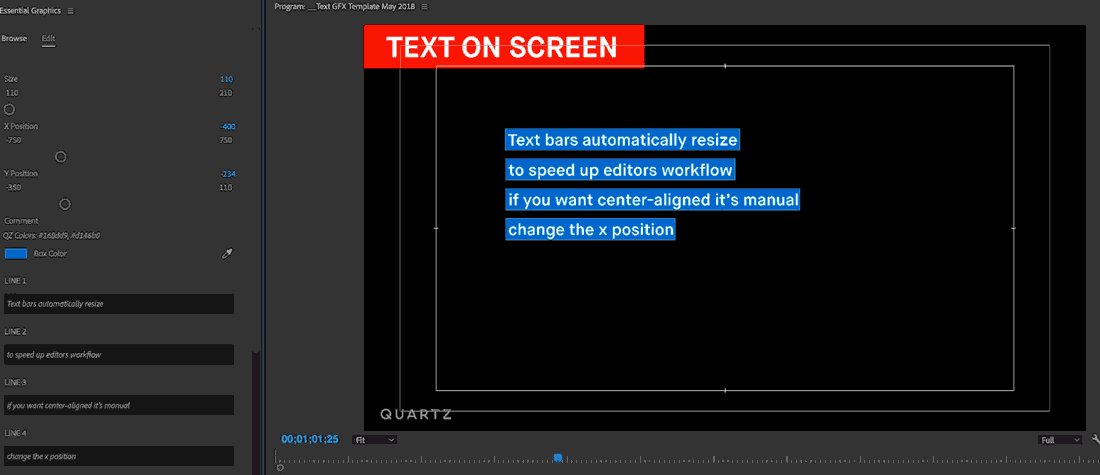
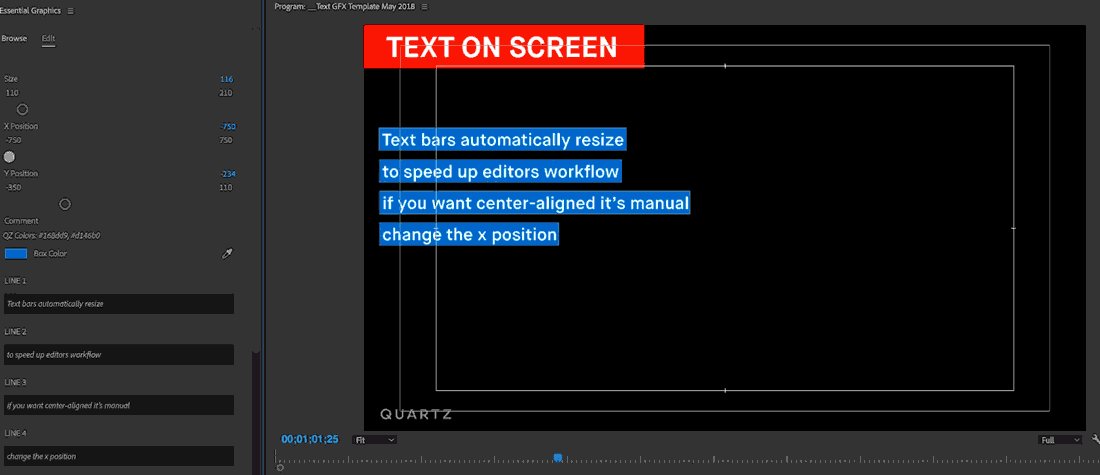
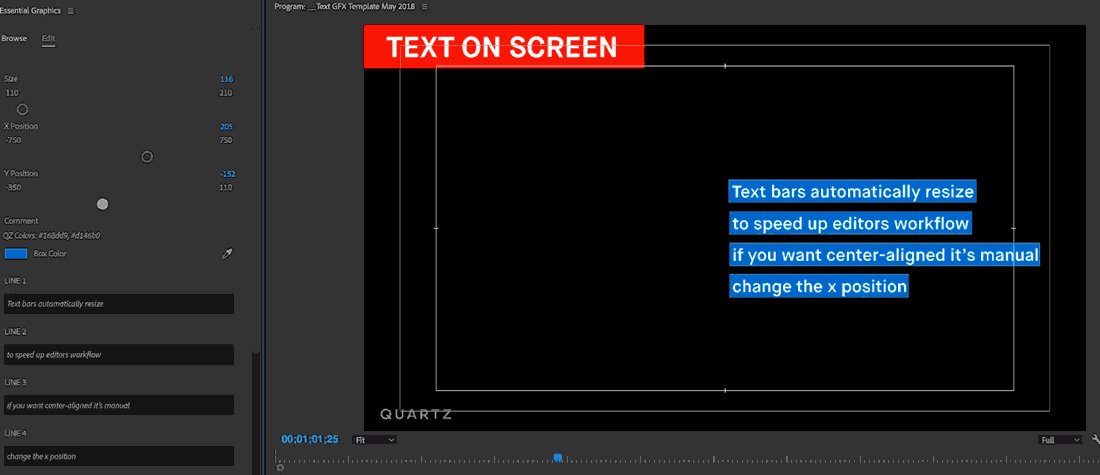
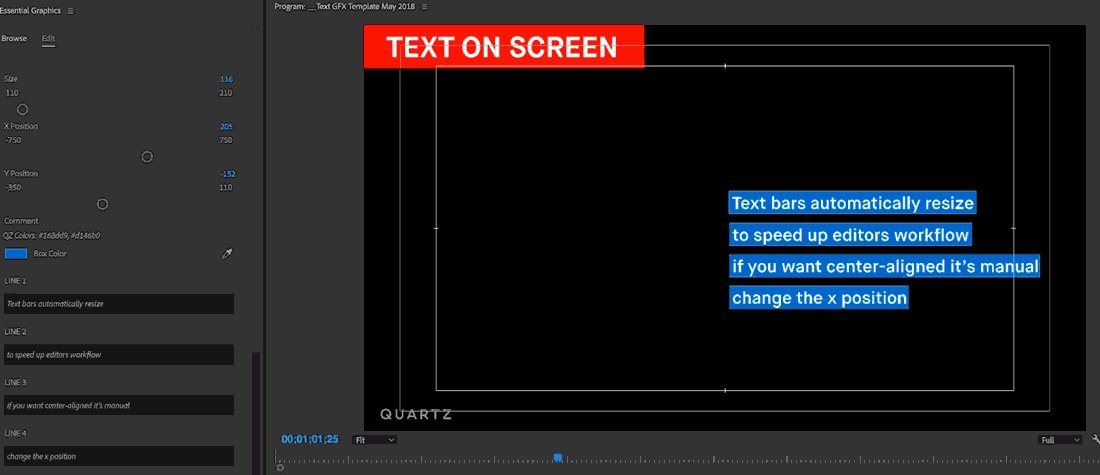
The text animation is built in, but editors are empowered to change the text size. color, content and position in the essential graphics panel to your left.
I used Adobe's new file type that is specifically designed for motion graphics in Premiere. I created them in After Effects (AE) and use expressions (code within AE that's slightly modified JavaScript) to automate things like color and animation and then create a special file to import that animation in Premiere.
All of our text on screen and graphic elements have to be easy enough to use for someone who is completely unfamiliar with After Effects. Quartz values highly produced content and (for the most part) every team member completes his or her own videos from start to finish. There is no post-production editor, so our template has to be simple, but also flexible enough to work with a variety of editing styles. In order to create such a robust template I did a crash course in using AE expressions and began to learn how to use JavaScript.
You can check the box to create a 3rd line and the blue bars automatically resize to fit the text editors type in.
I was able to automate all of our text-on-bar graphics to grow and shrink automatically depending on what the editor types (example below) and improve our credits so no matter how many categories you type in, the spacing is automated. I also significantly reduced the template size to 50 MB by cutting out/condensing several .movs and .pngs, making it easier to transfer to remote workers and use on laptops.